Bank of the Philippine Islands
Designing a meaningful banking experience
Bank of the Philippine Islands, ‘BPI’, has a user base of approx. 7 million, world wide. While working for Mobiquity, I have helped them launch their brand new, multi-channel online banking platform, replacing their outdated banking systems.

MY ROLE & SKILLS
UX Analysis & Research
UX Design
Prototyping
User Flows / Screen Flows
Wireframes
Business Analysis & Brainstorming
UI Design
Web Design
iOS Design
Android Design
PLATFORMS
Web, Mobile App (iOS & Android)
Web, Mobile App (iOS & Android)
TIME PERIOD
TIME PERIOD
2018-2019 at Mobiquity
2018-2019 at Mobiquity
Challenge
Bank of the Philippine Islands, ‘BPI’. being the oldest bank in the Philippines and also in the South East Asia, they already had a significantly large client base—but the bank was falling behind on providing the efficient online banking channels that suits the rapdily changing modern life style. This is where the bank needed help in innovating their banking platforms, and where Mobiquity and our team came in.
OUTCOME
We have successfully delivered a fully working multi-channel banking platforms, ranging from responsive web banking to native mobile banking apps for both iOS and Android devices.
IMPACT
This project was delivered so smoothly that it expanded futher, which includes complete redesign, making systematic design language, and redesigning of the current customer facing website.
Personally, I learned how to work in a tightly knitted team together with developers, orchestrating every single needs collaboratively to ensure the quality of the end product.
We were tasked with re-designing and re-inventing the online banking platform on both web and mobile. We worked on achieving this goal per feature. After carefully reviewing the requirements, we were able to re-build the entire bank’s online channels from scratch in a way that meets users’ needs. The end product’s goal is to help digitize the every day banking activities in a simplified but secured process.
Approach
Working together with the clients and the entire team to gather requirements on both business and technical sides. This initial work was necessary with every team member involved together with the stakeholders to visualize the possibilities and agree on the boundaries.
Feature work - Secured Inbox
The problem
The clients was having an overwhelming amount of customer inquiry calls daily. The problem with this issue to the bank is that they are unable to help inevitable amount of customers every day with their problems. Not only that, those who are left behind with no help would experience extreme frustration and unhappiness. To combat, our team was tasked with exploring the idea of having a secured inbox or chat function on the online banking platform.
Analysis
First to explore was the current situation we were dealing with. How big is the customer inquiry volume daily? What are their biggest concern or topic of concerns? How can we better help them with a possible inbox or chat functionaility? Lastly, what is the requirements from the bank’s side? We have conducted desk research on the various documentations the bank possessed and explorative interviews with the customer help desk employees.
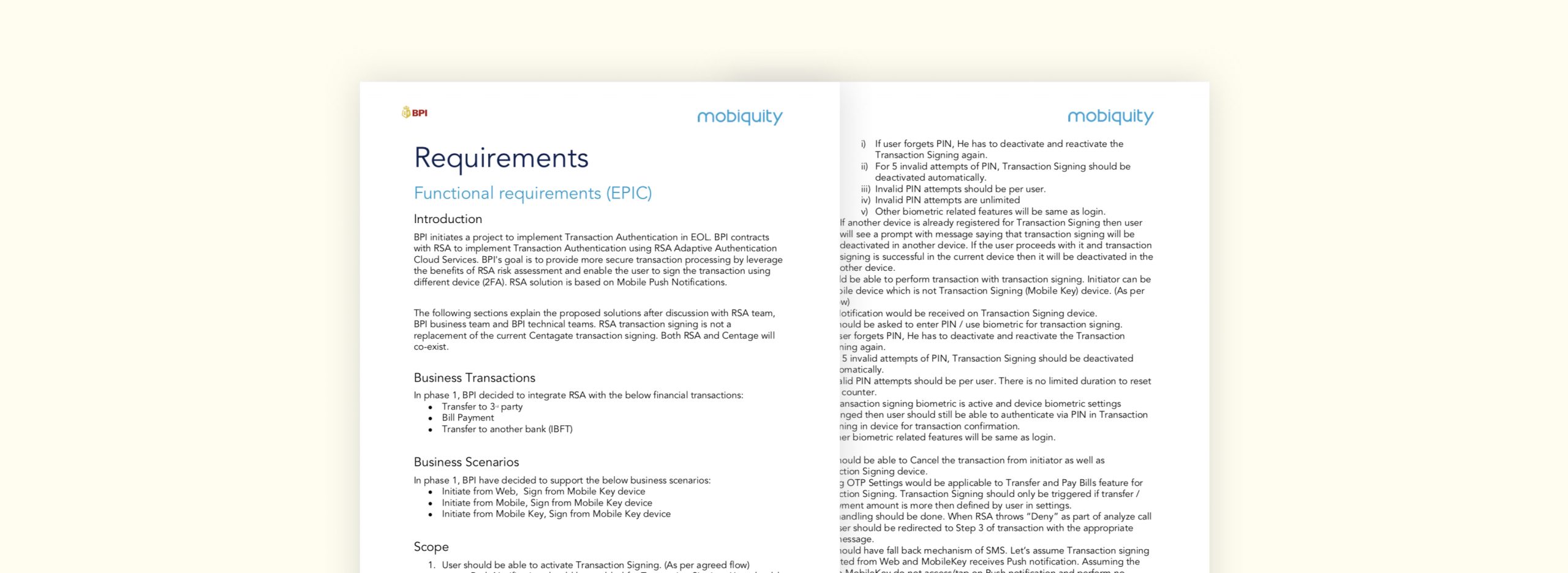
A typical business requirement documentation from BPI. With each feature we are tasked to build, we would receive such documentation above for us to analyze and come up with the best consulted option we can offer.
UX Flow Chart
Upon agreeing on the technical possibilities and the requirements, I drafted the user flow to define the various stages the users will go through from start to finish. This helped the team tremendously to move forward with the right velocity, together with the stakeholders, to reach to the decision together of what needs to happen every step.
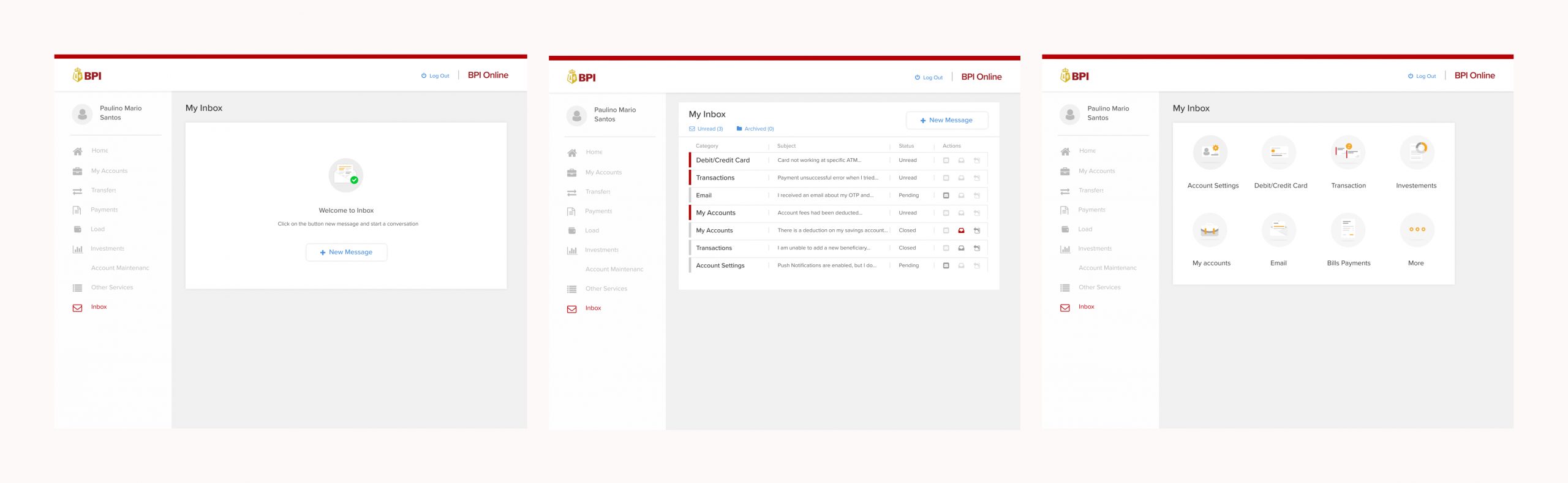
Option 1 for Secured Inbox feature - Categorized Messages.
With this flow, the end users will have to select what their inquiry is in regards to. Afterwards, they will be navigated to the selected topic FAQ (during research we’ve uncovered that most of the times the customers call for inquiries that already can be answered through FAQ). Afterwards, they can message or email to the customer help desk.
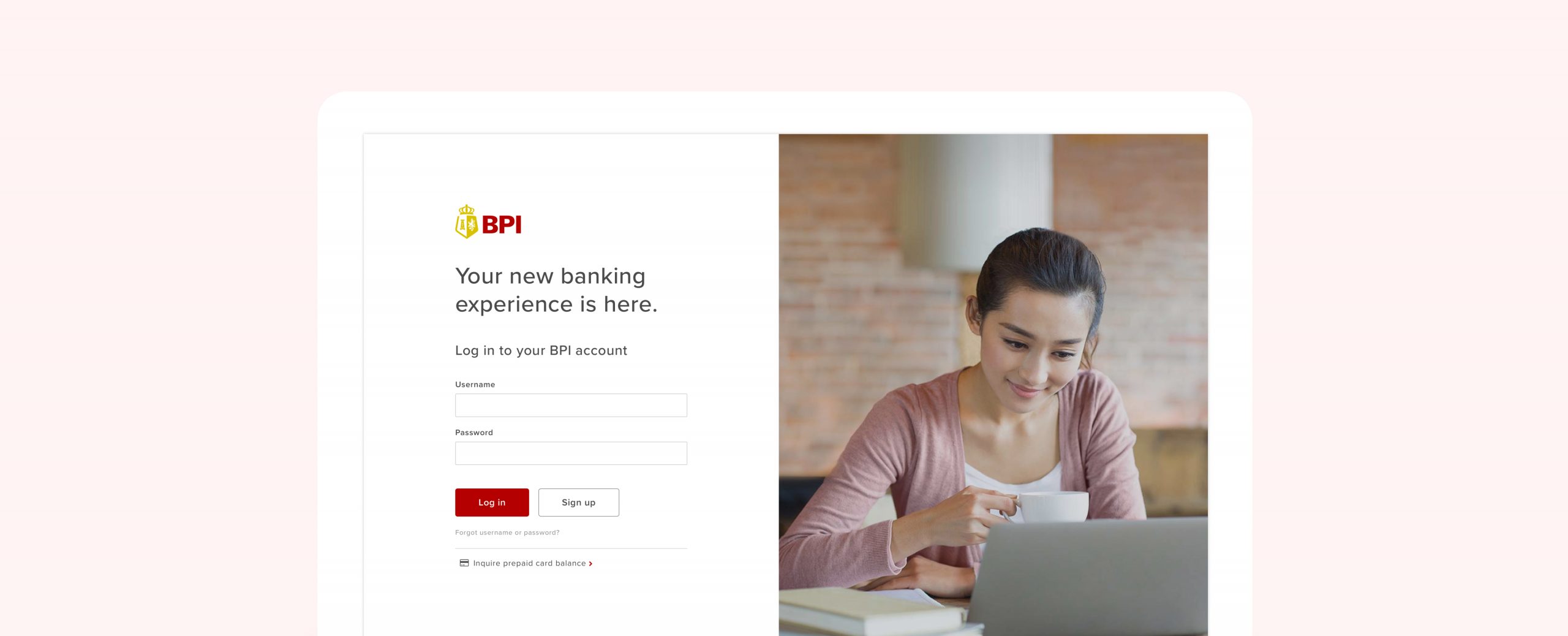
UI Design & Handover
As the flow and the details of the each steps become clearer, I moved onto the UI Design phase where I applied the Design System we have and update it with new elements as I went. Afterwards, I handed the finished designs over to the Development team, where I continued to assist them with any questions they had over the screens, and/or any assets they needed.
Outcome & Conclusion
The team and I repeated the same process for each of the features for MVP 1, 2 & 3, which in total took about 1 year and a half. Afterwards, with the re-design and user testings on the horizon, I moved onto a different project.

Robin Sieun Bae © 2024